| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- input
- 배열
- useState
- addEventListener
- JavaScript
- 배열메소드
- callback함수
- 비동기함수
- 함수 실행
- CSS
- DOM
- 이벤트
- frontendstudy
- this 객체
- HTML
- 메소드 실행
- typeScript
- 이벤트핸들링
- 컴포넌트
- Frontend Study
- REACT
- promise
- FrontendStydy
- 렌더링
- webProject
- try.. catch
- Props
- 자바스크립트
- useRef
- 리액트
- Today
- Total
이다닷
[JavaScript] Day 24 - 끝말잇기 게임 만들기 본문
순서도
프로그래밍에서는 절차가 매우 중요하다.
코드를 에디터에 입력하기 전에 내가 만들 프로그램이 어떤 절차로 돌아갈지 미리 생각해야 한다.
여기에서는 먼저 끝말잇기가 어떤 식으로 진행되는지 말이나 그림으로 표현해보자.
끝말잇기 게임으로 순서도 작성해보기
1. 세 명의 참가자가 있다고 가정해보기(A, B, C)
2. A가 '자바 스크립트'라는 제시어를 말한다.
3. B가 '트집'이라고 말한다.
4. C가 '집합'이라고 말한다.
5. 다시 A가 '합체'라고 말한다.
6. 무한 반복된다.
프로그래밍적으로 이 순서도를 보았을때는 많은 오류가 있다.
오류 1. 참가자가 3명이 아닐 수도있다.
오류 2. 모든 참가자가 답을 말하는 것이 아니다.
프로그래밍적으로 순서도를 적을때 생각해 보아야 할 규칙
📌
1. 프로그램 절차의 개수가 바뀌면 안된다.
2. 각 절차는 항상 같은 내용이어야 한다.
3. 모든 가능성을 고려해야 한다.
4. 예시는 절차를 검증하는 데 사용한다.
📌
규칙을 적용한 끝말잇기의 순서도
1. 게임에 몇 명이 참가할지를 선택한다.
2. 참가자 순서를 정한다.
3. 첫 번째 사람이 첫 번째 제시어를 말한다.
4. 다음 사람이 제시어를 말한다.
5. 절차 4에서 말한 단어가 올바른지 판단한다.
6. 올바르다면 그 다음 사람이 제시어를 말한다.
7. 올바르지 않다면 틀렸다고 표시한다.
8. 게임을 계속 진행한다.
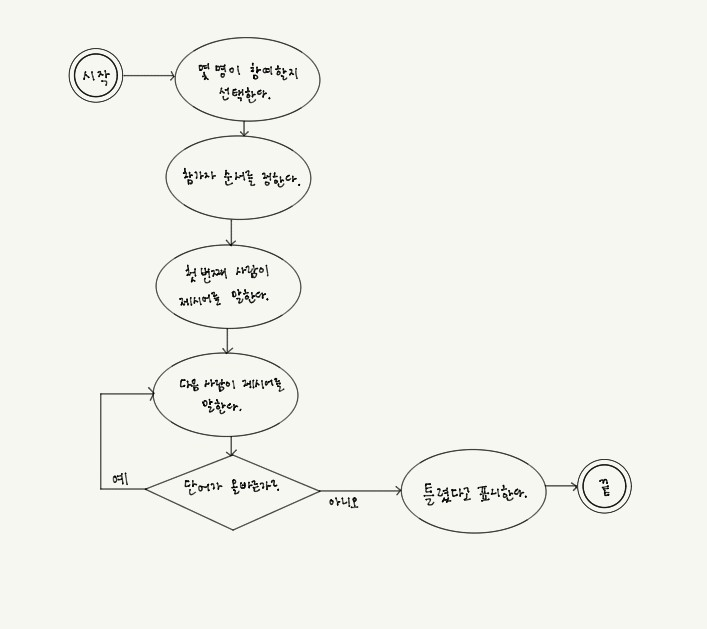
그림으로 표현한 끝말잇기의 순서도

끝말잇기 게임을 만들 때 관련 함수 공부내용
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기</title>
<style>
</style>
</head>
<body>
<div><span id="order">1</span>번째 참가자</span></div>
<div>제시어 : <span id="word"></span></div>
<input type="text">
<button class="btn target">입력</button>
<!-- 이렇게 class를 두개 지정해줄 수 있다. -->
<script>
const number = parseInt(prompt("몇 명이 참가하나요?"), 10);
// 사용자에게 내용을 입력 받을 수 있는 프롬프트 창이 뜬다.
// 근데 숫자로 입력해도 문자로 받아들이기 때문에 숫자로 받으라고 따로 넘겨줘야함.
// 그래서 앞에 parseInt 추가. 뒤에 10은 10진법인거 표시.
alert(number);
// alert는 괄호 안의 내용으로 경고창을 띄워준다.
const yesOrNo = confirm('맞나요?');
// confirm은 사용자로부터 예, 아니요의 답변을 받아준다.
const $input = document.querySelector('input');
// querySelector은 input 태그에 입력된 내용을 가져올 수 있다.
// 버튼 같은 경우에도 이걸로 선택한다.
// querySelectorAll(button);을 사용하면 2개 이상의 버튼 태그를 선택할 수 있다.
// querySelector을 사용할 때 querySelector('#id')를 입력하면 해당 id를 가진 태그만 불러올 수 있다.
// 그래서 id는 고유한 값으로 설정하는게 좋다.
// 버튼이 3개 있는데 2개만 설정하기를 원할때는 버튼 두개를 같은 class로 지정하고, querySelectorAll('.btn')을 입력하면 class가 btn으로 지정된 태그를 불러올 수 있다.
// document.querySelector('div span');
// querySelector을 사용할 때 위의 예시처럼 사용하려면querySelector('선택자 내부선택자 내부선택자..')부모클래스와 자식, 자식의 자식 느낌으로 선택을 할 수 있다.
document.querySelector('input').addEventListener('input', function(){
});
const onClick = {} => {
};
document.querySelector('button').addEventListener('input', onClick);
// addEventListener함수는 input에 사용하면 input태그에 글자가 입력될 때마다 function안에 있는 함수가 실행된다.
// 함수가 버튼에 사용되면 버튼이 클릭될 때마다 function안에 있는 함수가 실행된다.
// 함수를 만들어놓고, addEventListener의 함수 자리에 넣어줄 때에 함수 뒤에 괄호를 넣어주지 않는다.
document.querySelector('input').addEventListener('input', (event) => {
console.log('글자 입력', event.target.value);
});
</script>
</body>
</html>
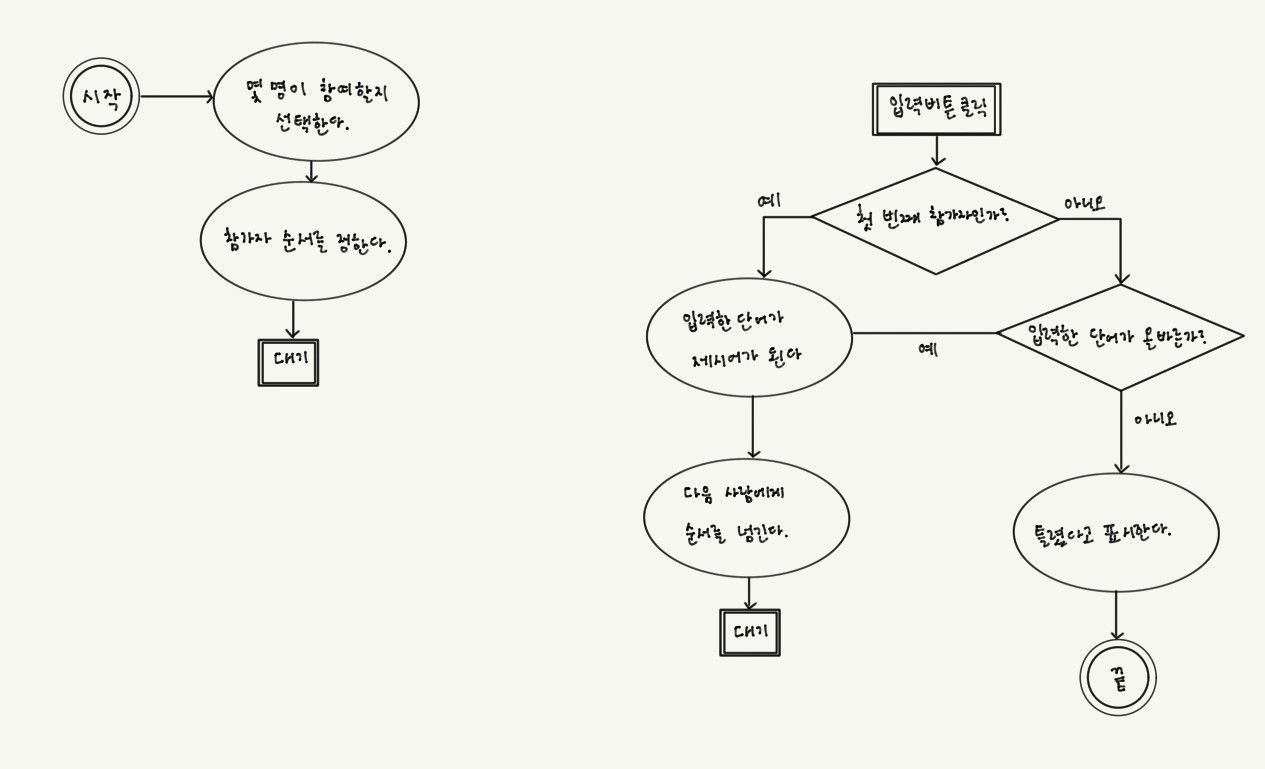
button이나 input 이벤트 등을 생각하면서 더 세부적으로 표현한 순서도 - 수정 2

처음 단계
- 첫 번째 참가자인지를 어떻게 찾아볼 것인가.
제시어가 비어있다면 첫 번째 참가자이다.
비어있는 제시어를 확인하기 위해서 제시어를 저장할 변수를 만든다.
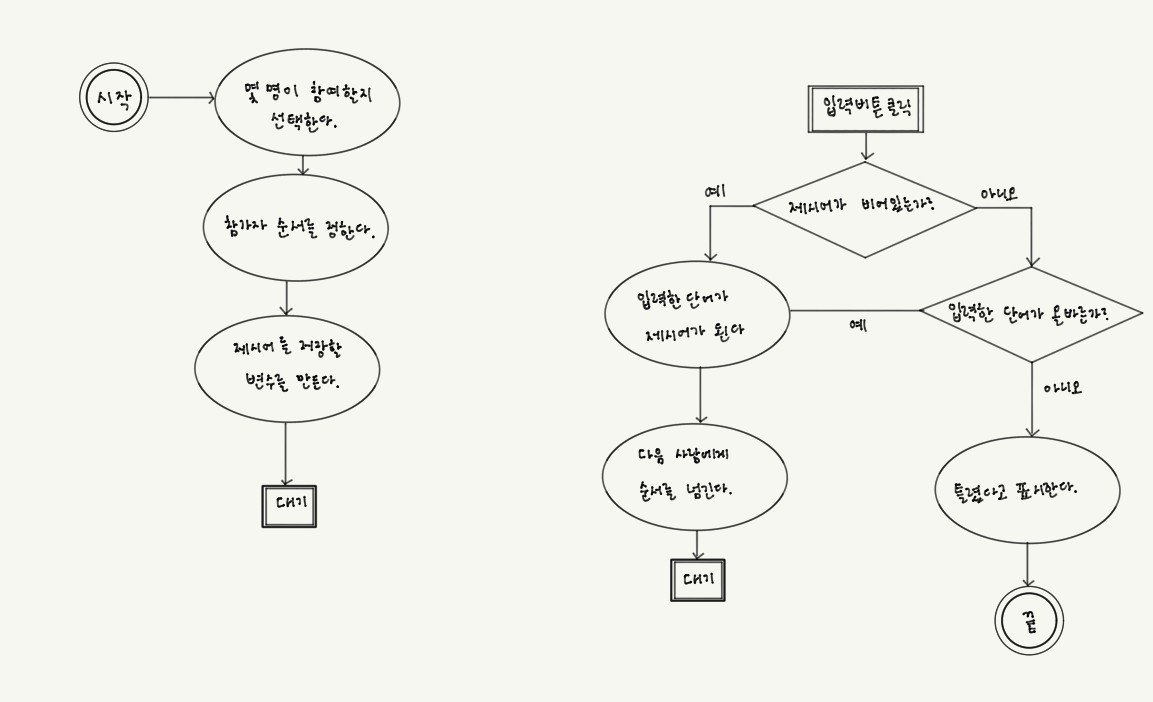
이를 바탕으로 변경된 순서도 - 수정 3

순서도에 따라서 변경된 코드
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기</title>
<style>
</style>
</head>
<body>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
const number = parseInt(prompt('몇 명이 참가하나요?'));
const $button = document.querySelector('button');
const $input = document.querySelector('input');
const $word = document.querySelector('#word');
let word; // 제시어 변수
let newWord; // 새로 입력한 단어
const onClickButton = () => {
if(!word) { // 제시어가 비어있는가?
// 비어 있다.
word = newWord; // 입력한 단어가 제시어가 된다.
$word.textContent = word;
// textContent로 입력된 내용을 word에 넣어준다.
$input.value = '';
// input에 있는것을 비워줄때에는 textContent가 아니라 value로 표현
}else{
// 비어 있지 않다.
if(word[word.length - 1] === newWord[0]){ // 올바른가를 length를 이용해서 비교해준다.
word = newWord;
$word.textContent = word;
$input.value = '';
}else{ // 올바르지 않은가
}
}
};
const onInput = (event) => {
newWord = event.target.value;
};
$button.addEventListener('click', onClickButton);
$input.addEventListener('input', onInput);
</script>
</body>
</html>
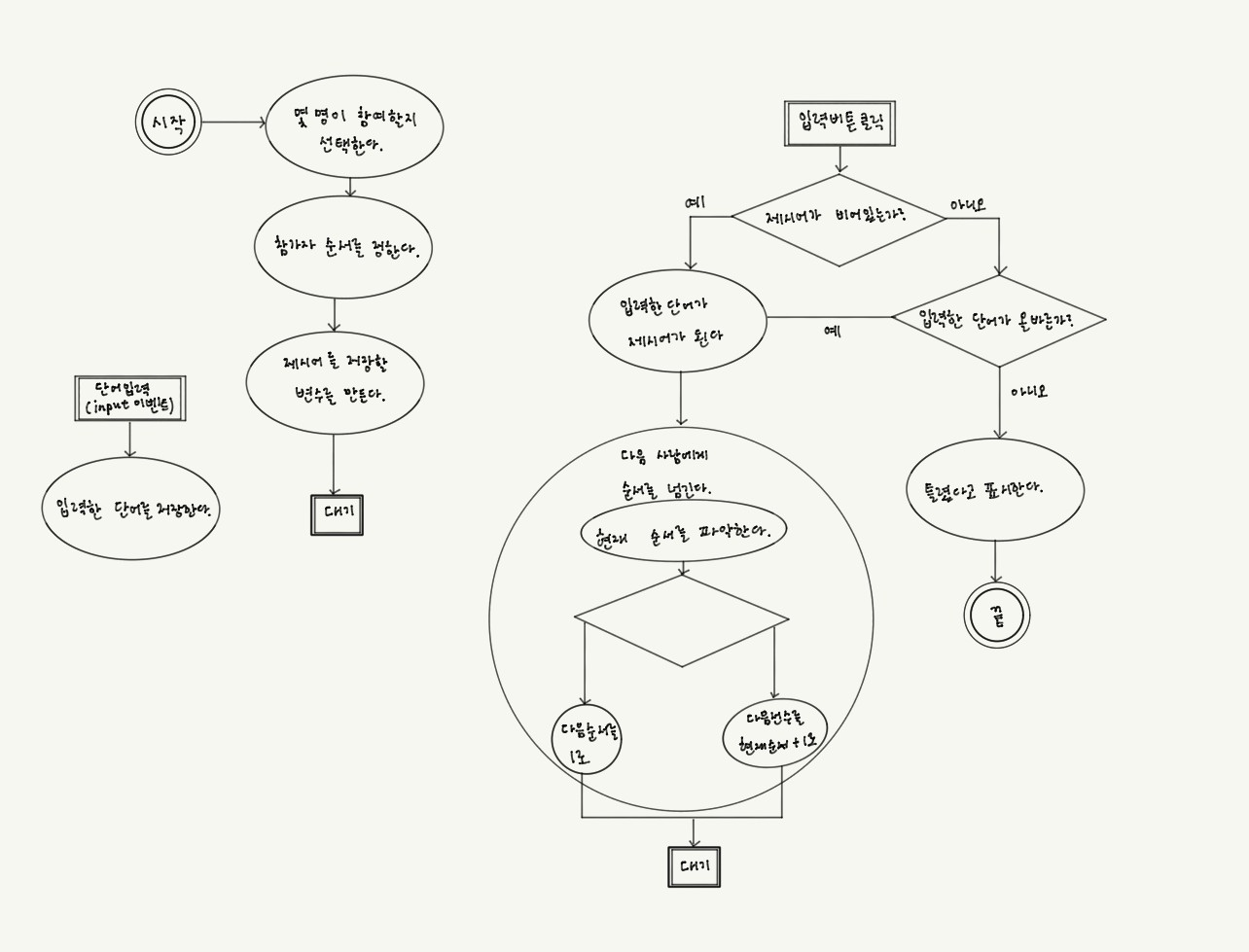
두번째 단계
- 더 세부적으로 세세하게 쪼갠다.
다음 사람에게 순서를 넘기는 코드안에서 현재 순서를 파악해서 첫 번째 순서로 옮겨주거나 다음 순서로 옮겨준다.

순서도에 따른 코드 변경
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기</title>
<style>
</style>
</head>
<body>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
const number = parseInt(prompt('몇 명이 참가하나요?'));
const $button = document.querySelector('button');
const $input = document.querySelector('input');
const $word = document.querySelector('#word');
let word; // 제시어 변수
let newWord; // 새로 입력한 단어
const onClickButton = () => {
if(!word) { // 제시어가 비어있는가?
// 비어 있다.
word = newWord; // 입력한 단어가 제시어가 된다.
$word.textContent = word;
// textContent로 입력된 내용을 word에 넣어준다.
$input.value = '';
// input에 있는것을 비워줄때에는 textContent가 아니라 value로 표현
const order = parseInt($order.textContent);
if(order + 1 > number){ // 현재 순서가 인원수보다 큰가?
$order.textContent = 1; // 현재 순서를 1으로 바꿔준다.
}else{ // 크지 않은가?
$order.textContent = order + 1; // 현재 순서를 다음 순서로 옮겨준다.
}
}else{
// 비어 있지 않다.
if(word[word.length - 1] === newWord[0]){ // 올바른가를 length를 이용해서 비교해준다.
word = newWord;
$word.textContent = word;
$input.value = '';
}else{ // 올바르지 않은가
}
}
};
const onInput = (event) => {
newWord = event.target.value;
};
$button.addEventListener('click', onClickButton);
$input.addEventListener('input', onInput);
</script>
</body>
</html>
완성 코드
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기</title>
<style>
</style>
</head>
<body>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
const number = parseInt(prompt('몇 명이 참가하나요?'));
const $button = document.querySelector('button');
const $input = document.querySelector('input');
const $word = document.querySelector('#word');
const $order = document.querySelector('#order');
let word; // 제시어 변수
let newWord; // 새로 입력한 단어
const onClickButton = () => {
if (!word) { // 제시어가 비어있는가?
// 비어 있다.
word = newWord; // 입력한 단어가 제시어가 된다.
$word.textContent = word;
// textContent로 입력된 내용을 word에 넣어준다.
$input.value = '';
// input에 있는것을 비워줄때에는 textContent가 아니라 value로 표현
const order = parseInt($order.textContent);
if (order + 1 > number) { // 현재 순서가 인원수보다 큰가?
$order.textContent = 1; // 현재 순서를 1으로 바꿔준다.
} else { // 크지 않은가?
$order.textContent = order + 1; // 현재 순서를 다음 순서로 옮겨준다.
}
$input.value = '';
$input.focus(); // 커서를 깜빡거리게 하는 함수
} else {
// 비어 있지 않다.
if (word[word.length - 1] === newWord[0]) { // 올바른가를 length를 이용해서 비교해준다.
word = newWord;
$word.textContent = word;
const order = Number($order.textContent); // 현재 순서
if (order + 1 > number) { // 현재 순서가 인원수보다 큰가?
$order.textContent = 1; // 현재 순서를 1으로 바꿔준다.
} else { // 크지 않은가?
$order.textContent = order + 1; // 현재 순서를 다음 순서로 옮겨준다.
}
$input.value = '';
$input.focus();
} else { // 올바르지 않은가
alert('올바르지 않은 단어입니다.')
}
}
};
const onInput = (event) => {
newWord = event.target.value;
};
$button.addEventListener('click', onClickButton);
$input.addEventListener('input', onInput);
</script>
</body>
</html>'JavaScript' 카테고리의 다른 글
| [JavaScript] Day 23 - 포토앨범 만들기 (0) | 2023.03.25 |
|---|---|
| [JavaScript] Day 22 - 할 일 목록 만들기 (2) | 2023.03.24 |
| [JavaScript] Day 21 - 로또 번호 추첨하기 (0) | 2023.02.24 |
| [JavaScript] Day 20 - 디지털 시계 만들기 (0) | 2023.02.23 |
| [JavaScript] Day 19 - 입력된 값을 읽어보자 (0) | 2023.02.21 |




