Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- addEventListener
- this 객체
- promise
- HTML
- 렌더링
- CSS
- input
- useState
- useRef
- 자바스크립트
- Props
- webProject
- 비동기함수
- REACT
- FrontendStydy
- typeScript
- frontendstudy
- callback함수
- 컴포넌트
- Frontend Study
- 배열
- JavaScript
- 이벤트
- 메소드 실행
- 함수 실행
- 배열메소드
- try.. catch
- 리액트
- 이벤트핸들링
- DOM
Archives
- Today
- Total
이다닷
[JavaScript] Day 19 - 입력된 값을 읽어보자 본문
입력 요소 값 읽기
<input>,<select> 처럼 사용자로부터 입력을 받는데에 사용 되는 요소들이 있다.
여기에서 사용자가 입력한 값을 읽어들일 때에는 요소의 value 속성에 접근하자.
차이점
- 요소의 텍스트에 접근하고 싶을때 : textContent 또는 innerText
- 사용자가 요소에 입력한 값에 접근하고 싶을때 : value
입력 요소의 value 값에 접근하여 할 수 있는 일!
console.log(target.value)
// 대상 요소의 사용자 입력값을 읽어 콘솔에 출력하기
// 읽기
target.value = "변경값"
// 대상 요소의 사용자 입력값을 "변경값"으로 바꾸기
// 쓰기
오늘의 실습
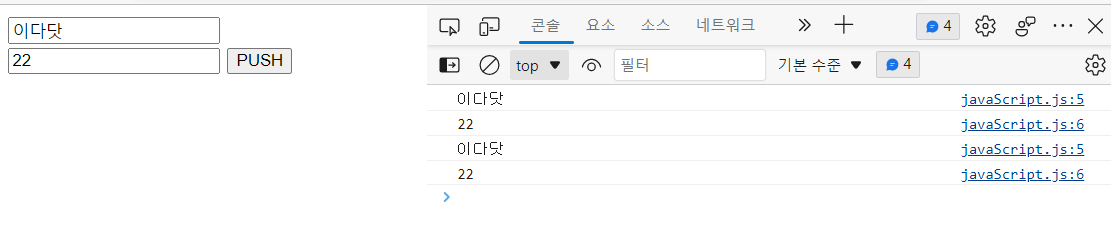
const form = document.querySelector("form")
form.addEventListener("submit", function(e){
e.preventDefault() // 새로고침 되는 기능을 차단시킨다.
console.log(form.name.value)
console.log(form.age.value)
})실습의 결과

'JavaScript' 카테고리의 다른 글
| [JavaScript] Day 21 - 로또 번호 추첨하기 (0) | 2023.02.24 |
|---|---|
| [JavaScript] Day 20 - 디지털 시계 만들기 (0) | 2023.02.23 |
| [JavaScript] Day 18 - DOM조작 메소드 (0) | 2023.02.20 |
| [JavaScript] Day 17 - 현대적인 이벤트 핸들링을 해볼까?! (0) | 2023.02.19 |
| [JavaScript] Day 16 - 이벤트를 소개합니다 (0) | 2023.02.15 |




