Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 배열
- 리액트
- 렌더링
- CSS
- promise
- webProject
- useRef
- JavaScript
- callback함수
- try.. catch
- typeScript
- useState
- 함수 실행
- 비동기함수
- 이벤트
- 자바스크립트
- DOM
- HTML
- FrontendStydy
- 배열메소드
- 이벤트핸들링
- this 객체
- frontendstudy
- 메소드 실행
- Frontend Study
- REACT
- Props
- 컴포넌트
- input
- addEventListener
Archives
- Today
- Total
이다닷
[JavaScript] Day 6 - 템플릿 리터럴 본문
템플릿 리터럴
기존의 문자열은 따옴표를 이용해 표현했지만, 템플릿 리터럴은 백틱을 이용해 표현한다.
기존의 문자열과는 달리 표현식을 내장할 수 있는 문자열 표현법이다.
//따옴표를 이용한 기존의 문자열
const str1 = '작은 따옴표'
const str2 = "큰 따옴표"
//백틱을 이용한 템플릿 리터럴
const str3 = `백틱`
표현식 삽입 방법
템플릿 리터럴로 표현한 문자열 내부에 플레이스홀더 (${})를 기입하고, 그 안에 데이터를 기입하면 데이터는 문자열의 멤버가 된다.
데이터를 반환하는 메소드 또한 데이터와 마찬가지로 취급할 수 있다.
데이터를 대신해 사용될 수 있는 것이라면 무엇이든 템플릿 리터럴에 삽입될 수 있다.
변수, 메소드 등 모두 가능.
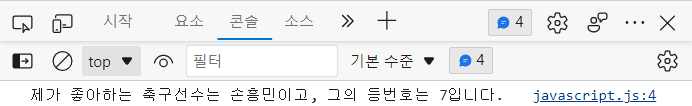
오늘의 실습 1
let number = 7;
let player = "손흥민";
console.log(`제가 좋아하는 축구선수는 ${player}이고, 그의 등번호는 ${number}입니다.`)실습의 결과 1

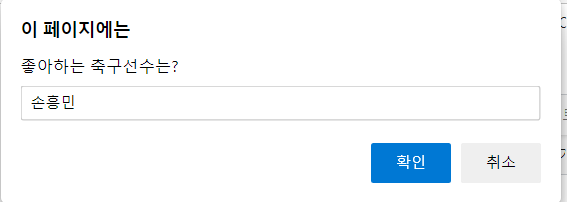
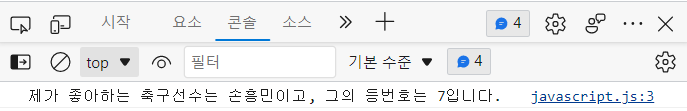
오늘의 실습 2
let number = 7;
let player = prompt("좋아하는 축구선수는?");
console.log(`제가 좋아하는 축구선수는 ${player}이고, 그의 등번호는 ${number}입니다.`)실습의 결과 2


'JavaScript' 카테고리의 다른 글
| [JavaScript] Day 8 - NULL, UNDEFINED 그리고 BOOLEAN (0) | 2023.01.20 |
|---|---|
| [JavaScript] Day 7 - 연산 그리고 연산자 (0) | 2023.01.17 |
| [JavaScript] Day 5 - 상수 그리고 prompt (0) | 2023.01.12 |
| [JavaScript] Day 4 - 변수와 숫자, 그리고 문자열 (0) | 2023.01.11 |
| [JavaScript] Day 3 - Console에 대하여 (0) | 2023.01.10 |




