Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- CSS
- Props
- 메소드 실행
- addEventListener
- typeScript
- 리액트
- 컴포넌트
- 배열
- DOM
- 비동기함수
- 자바스크립트
- callback함수
- 함수 실행
- Frontend Study
- 렌더링
- this 객체
- webProject
- useRef
- 이벤트핸들링
- 배열메소드
- REACT
- HTML
- promise
- input
- frontendstudy
- JavaScript
- try.. catch
- useState
- 이벤트
- FrontendStydy
Archives
- Today
- Total
이다닷
[JavaScript] Day 4 - 변수와 숫자, 그리고 문자열 본문
변수란 무엇일까?
변수란 '데이터에 붙이는 이름표'이다.
변수를 이용하면 이름표를 붙여 둔 데이터를 기억해두었다가 필요할 때마다 재사용 할 수 있게 된다.
📌변수를 생성하고 나면, 변수를 지정된 데이터 대신에 사용할 수 있다.
변수의 선언과 초기화
변수를 만드는 작업 -> 변수의 선언
만들어진 변수에 첫 데이터를 지정하는 작업 -> 변수의 초기화
두 과정은 동시에 진행할 수도, 따로 진행할 수도 있다.
let 변수이름; // 변수 선언
변수이름 = 내용; // 변수 초기화
let 변수이름 = 내용; // 변수 선언과 초기화를 동시에 수행
변수의 특징
변수는 변한다는 특징을 가지고 있다.
변수는 데이터를 기억하기 위해서 사용한다.
변수는 한 번에 하나의 데이터만 기억할 수 있으며, 기억하고 있는 값을 바꿔가며 사용할 수 있다.
숫자형 데이터
정수를 기억하는 변수의 예
let number1 = 10; // 양의 정수
let number2 = 0; // 0도 정수다.
let number3 = -10; // 음수는 앞에 - 기호 사용실수를 기억하는 변수의 예
let number1 = 3.14; // 양의 실수
let number2 = -3.14; // 음의 실수
문자열 데이터
문자열 데이터 변수의 예
let string1 = '문자열에는 기호가 들어간다.'
let string2 = "12345...!?"단, 시작하는 따옴표와 끝나는 따옴표가 같아야 한다!
오늘의 실습
let messi = 10; // 선언과 동시에 대입
console.log(messi)
messi = '메시'; // 변수를 초기화하기
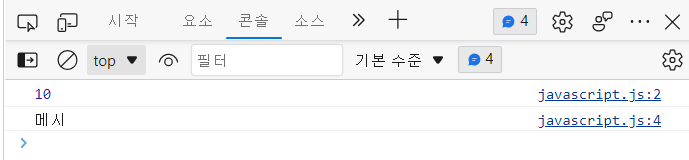
console.log(messi)실습의 결과

'JavaScript' 카테고리의 다른 글
| [JavaScript] Day 6 - 템플릿 리터럴 (0) | 2023.01.13 |
|---|---|
| [JavaScript] Day 5 - 상수 그리고 prompt (0) | 2023.01.12 |
| [JavaScript] Day 3 - Console에 대하여 (0) | 2023.01.10 |
| [JavaScript] Day 2 - 객체란 무엇일까? (0) | 2023.01.08 |
| [JavaScript] Day 1 - 자바스크립트란? (0) | 2023.01.04 |




