[Frontend Study] Day 11 - Promise란?
Promise란?
Promise는 자바스크립트 비동기 처리에 사용되는 객체이다.
Promise가 필요한 이유는?
Promise는 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용한다. 즉, API를 사용할 때 데이터를 받아오기 전에 표시를 한다면 오류가 발생하거나 빈 화면이 뜬다. 이와 같은 문제점을 해결하기 위한 방법 중 하나가 Promise이다.
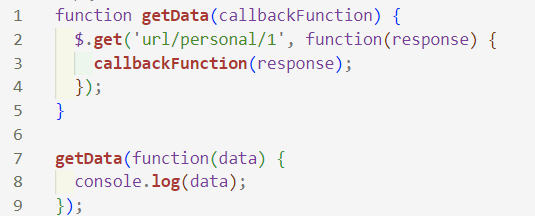
Promise 코드 예제

3번 줄 : 서버에서 받은 데이터 response를 callbackFunction()한다.
8번 줄 : $.get()의 response 값이 data에 전달된다.
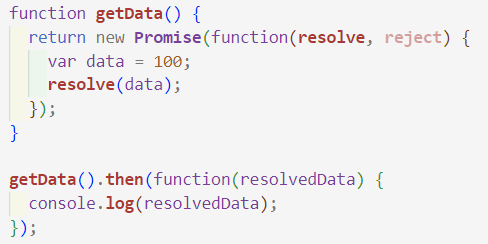
Promise 적용 코드

콜백 함수로 처리하던 구조에서 new Promise(), resolve(), then()과 같은 Promise API를 사용한 구조로 바꾸었다.
2번째 줄 : getData의 return 값을 추가한 new Promise()의 값으로 한다.
4번째 줄 : 데이터를 받으면 resolve()를 호출한다.
9번째 줄 : getData()의 실행이 끝나면 then()이 호출된다.
9 ~ 10번째 줄 : 위의 resolve()의 결과 값이 여기로 전달된다.
10번째 줄 : $.get()의 response 값이 data에 전달된다.
Promise의 3가지 상태
- Pending(대기)
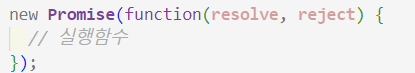
- new Promise() 메서드를 호출하면 대기상태가 된다.
- 메서드 호출 시 콜백 함수를 선언할 수 있고, 콜백 함수의 인자는 resolve, reject이다.

- Funfilled(이행)
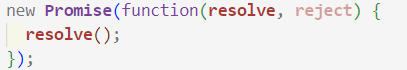
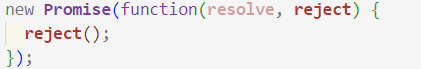
- 콜백 함수의 인자 resolve를 그림1과같이 실행하면 이행상태가 된다.
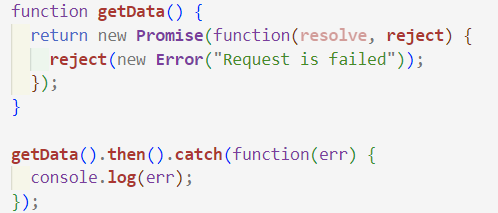
- 그리고 이행 상태가 되면 then()을 이용하여 처리 결과 값을 받을 수 있다. - 그림2


※프로미스의 '이행' 상태를 다른 말로 표현한다면 '완료'라고 볼 수 있다.
- Rejected(실패)
- new Promise()로 생성한 프로미스 객체의 콜백 함수 인자 중 reject를 그림1처럼 호출하면 실패 상태가 된다.
- 실패 상태가 되면 실패한 이유를 catch()로 받을 수 있다. - 그림2


여러 개의 Promise 연결하기 (Promise Chaining)
Promise는 여러 개의 Promise를 연결하여 사용할 수 있다는 특징이 있다. 앞에서 작성한 코드를 보면 then() 메서드를 호출하고 나면 새로운 Promise 객체를 반환한다.
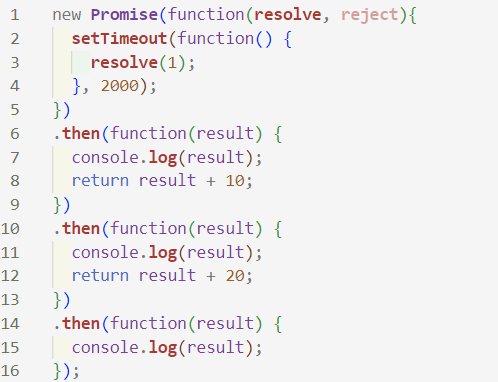
예제

7번째 줄 : 1이 콘솔에 출력된다.
11번째 줄 : 11이 콘솔에 출력된다.
15번째 줄 : 31이 콘솔에 출력된다.
코드 순서
- resolve()가 호출되면 Promise가 대기 상태에서 이행 상태로 넘어가기 때문에 첫 번째 .then()의 로직으로 넘어간다.
- 첫 번째 .then()에서 이행된 결과 값 1을 받아서 10을 더한 후 다음 .then()으로 넘겨준다.
- 두 번째 .then()에서 마찬가지로 바로 이전 Promise의 결과 값 11을 받아서 20을 더한 후 다음 .then()으로 넘겨준다.
- 마지막 .then()에서 최종 결과 값 31이 출력된다.
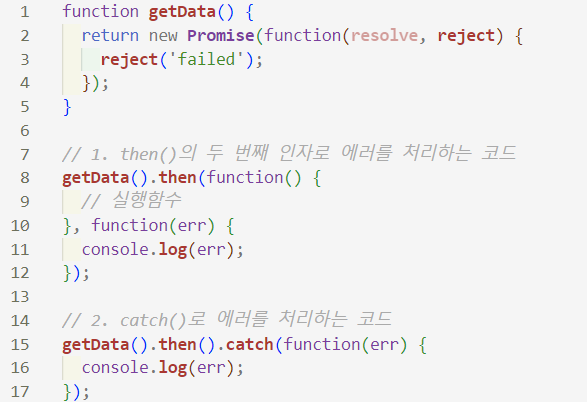
Promise의 에러 처리 방법
1. then()의 두 번째 인자로 에러를 처리하는 방법
2. catch를 이용하는 방법

※첫 번째 방법, 두 번째 방법 그 어떠한 것을 사용해도 되지만 가급적 catch()로 에러를 처리하는게 더 효율적이다. ※