React
[React] Day 17 - 배열에 항목 수정하기
이다닷
2023. 9. 21. 18:00
➡️onToggle을 추가해서 active 값에 따라 폰트의 색상 바꾸기 + cursor 필드에 마우스 오버시 커서 모양 바꾸기
APP.js 변경
import React, { useRef, useState } from 'react';
import UserList from './qoffhvjxm/UserList';
import CreateUser from './qoffhvjxm/CreateUser';
function App() {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
}
const [users, setUsers] = useState([
// active 속성 추가
{
id: 1,
username: 'dndhk',
email: 'dndhk@gmail.com',
active: true
}, {
id: 2,
username: 'Lee',
email: 'Lee@gmail.com',
active: true
}, {
id: 3,
username: 'dada',
email: 'dada@gmail.com',
active: true
}
]);
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email
};
setUsers([...users, user]);
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
const onRemove = ( id ) => {
setUsers(users.filter(user => user.id !== id));
};
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
></CreateUser>
<UserList users={users} onRemove={onRemove}></UserList>
</>
);
}
export default App;
UserList.js 변경
import React from 'react';
function User({ user, onRemove }) {
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
>
{user.username}
</b> <span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
function UserList({ users, onRemove }) {
return (
<div>
{users.map(user => (
<User user={user} key={user.id} onRemove={onRemove}></User>
))}
</div>
);
}
export default UserList;
➡️계정명을 클릭하면 초록색이 되고, 다시한번 클릭하면 검정색으로 돌아가게하기
APP.js 변경
import React, { useRef, useState } from 'react';
import UserList from './qoffhvjxm/UserList';
import CreateUser from './qoffhvjxm/CreateUser';
function App() {
const [inputs, setInputs] = useState({
username: '',
email: ''
});
const { username, email } = inputs;
const onChange = e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
}
const [users, setUsers] = useState([
{
id: 1,
username: 'dndhk',
email: 'dndhk@gmail.com',
active: true
}, {
id: 2,
username: 'Lee',
email: 'Lee@gmail.com',
active: true
}, {
id: 3,
username: 'dada',
email: 'dada@gmail.com',
active: true
}
]);
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email
};
setUsers([...users, user]);
setInputs({
username: '',
email: ''
});
nextId.current += 1;
};
const onRemove = ( id ) => {
setUsers(users.filter(user => user.id !== id));
};
//
const onToggle = id => {
setUsers(
users.map(user =>
user.id === id ? { ...user, active: !user.active } : user
)
);
};
//
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
></CreateUser>
{/* onToggle 추가 */}
<UserList users={users} onRemove={onRemove} onToggle={onToggle}></UserList>
</>
);
}
export default App;
UserList.js 변경
import React from 'react';
function User({ user, onRemove, onToggle }) {
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
onClick={() => onToggle(user.id)}
>
{user.username}
</b> <span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
function UserList({ users, onRemove, onToggle }) {
return (
<div>
{users.map(user => (
<User user={user} key={user.id} onRemove={onRemove} onToggle={onToggle}></User>
))}
</div>
);
}
export default UserList;
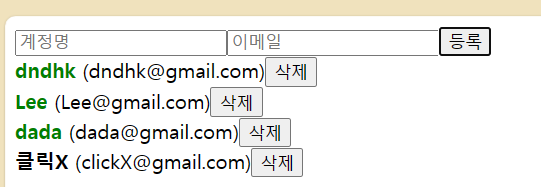
결과사진