Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리액트
- FrontendStydy
- REACT
- 자바스크립트
- HTML
- addEventListener
- 이벤트핸들링
- 메소드 실행
- try.. catch
- 컴포넌트
- typeScript
- 렌더링
- Frontend Study
- 배열
- useRef
- this 객체
- 함수 실행
- callback함수
- input
- JavaScript
- frontendstudy
- useState
- DOM
- 비동기함수
- Props
- CSS
- 배열메소드
- webProject
- promise
- 이벤트
Archives
- Today
- Total
이다닷
[Frontend Study] Day 12 - Promise vs Callback 본문
Promise와 Callback의 차이점
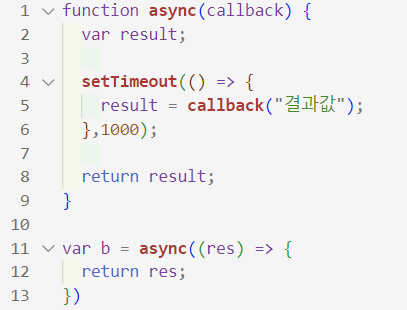
Callback 함수를 사용하면 비동기 로직의 결과값을 처리하기 위해서는 callback 안에서만 처리를 해야하고, callback 밖에서는 비동기에서 온 값을 알 수가 없다.
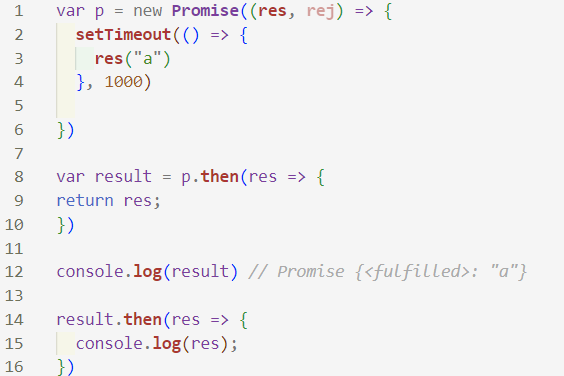
하지만, promise를 사용하면 비동기에서 온 값이 promise 객체에 저장되기 때문에 코드 작성이 용이해진다.

이렇게 async 함수에서 비동기가 끝난 후의 값을 가지고 싶어서 이렇게 작성했다면 b를 1초 후, 100초 후에 찍어도 undefined라는 답이 나온다.

하지만 이렇게 promise를 사용하게 되면 promise 객체에 비동기가 처리된 결과값이 저장된다.
callback의 경우 매번 비동기를 실행해야 그 값을 저장할 수 있지만 promise는 .then 메소드를 통해서 저장되어 있는 값을 원하는 때에 사용할 수 있다.
'Frontend Study' 카테고리의 다른 글
| [Frontend Study] Day 13 - Async, Await (0) | 2024.06.17 |
|---|---|
| [Frontend Study] Day 11 - Promise란? (0) | 2024.04.22 |
| [Frontend Study] Day 10 - CallBack 함수란? (0) | 2024.04.12 |
| [Frontend Study] Day 9 - javascript: this 개념 (0) | 2024.04.08 |
| [Frontend Study] Day 8 - JavaScript Event loop (2) | 2024.04.01 |
