Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- addEventListener
- DOM
- 배열메소드
- FrontendStydy
- HTML
- 리액트
- 메소드 실행
- CSS
- 배열
- typeScript
- webProject
- Props
- useRef
- frontendstudy
- useState
- 함수 실행
- promise
- REACT
- 렌더링
- 컴포넌트
- JavaScript
- 이벤트
- this 객체
- Frontend Study
- 자바스크립트
- 이벤트핸들링
- input
- try.. catch
- callback함수
- 비동기함수
Archives
- Today
- Total
이다닷
[Frontend study] Day 4 - margin과 padding 본문
웹 페이지에서 사용하는 margin(마진)과 padding(패딩)은 여백 공간을 의미한다.
margin과 padding을 잘 활용하면 웹 페이지에서 원하는 공간에 콘텐츠를 삽입할 수 있게 된다.

- 웹 페이지에 요소를 삽입하면 다음과 같은 구성을 보이게된다.
- 콘텐츠가 있고, 그 밖을 padding이, 콘텐츠의 테두리 와 다른 요소와의 공백은 margin 영역이라고 한다.
margin(마진)
margin(마진)은 현재 요소 주변의 여백 공간을 의미한다.
margin을 조절하면 현재 요소와 다른 요소간의 공간을 조절할 수 있다.
margin 속성
- margin: 사방의 마진 영역을 조절한다.
- margin-top: 상단 마진 영역을 조절한다.
- margin-bottom: 하단 마진 영역을 조절한다.
- margin-right: 우측 마진 영역을 조절한다.
- margin-left: 좌측 마진 영역을 조절한다.
- margin 속성 요소 사용법

margin에 대한 속성값
- 값: 단위(px 등)으로 값을 직접 지정
- 백분율: 부모 요소 기준으로 백분율 지정 (%)
- auto: 브라우저, 요소의 크기에 따라 적정값으로 마진을 자동 조절
padding(패딩)
padding(패딩)은 콘텐츠와 테두리 사이의 여백 공간이다.
margin과 기본적인 사용방법, 속성, 값이 같다.
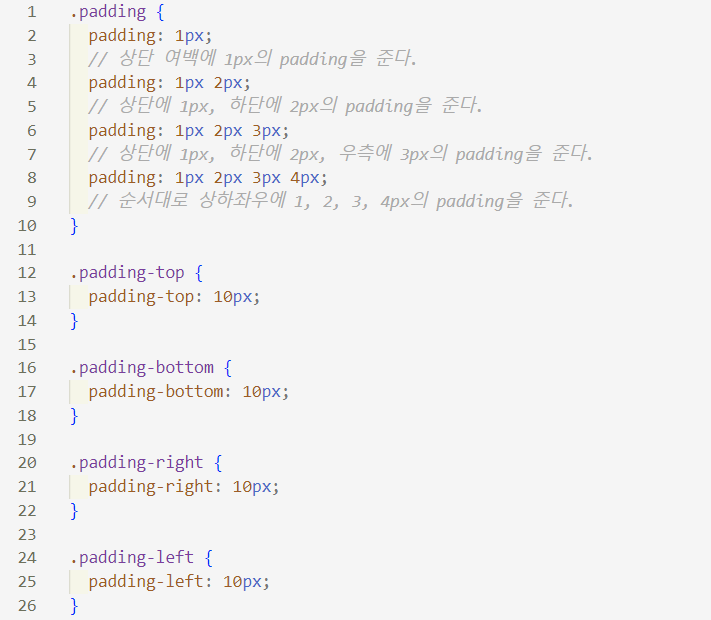
padding 속성
- padding: 사방의 패딩 영역을 조절한다.
- padding-top: 상단 패딩 영역을 조절한다.
- padding-bottom: 하단 패딩 영역을 조절한다.
- padding-right: 우측 패딩 영역을 조절한다.
- padding-left: 좌측 패딩 영역을 조절한다.

'Frontend Study' 카테고리의 다른 글
| [Frontend Study] Day 6 - Display 속성 (0) | 2024.03.19 |
|---|---|
| [Frontend Study] Day 5 - position 속성 (0) | 2024.03.17 |
| [Frontend study] Day 3 - ES6란? (0) | 2024.03.12 |
| [Frontend Study] Day 2 - HTML4와 HTML5 (0) | 2024.03.02 |
| [Frontend Study] Day 1 - Sass(SCSS)란? (0) | 2024.02.18 |
