Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- useState
- input
- 자바스크립트
- 함수 실행
- 이벤트핸들링
- 배열메소드
- this 객체
- 배열
- 컴포넌트
- Props
- 메소드 실행
- 렌더링
- typeScript
- webProject
- DOM
- JavaScript
- useRef
- FrontendStydy
- promise
- try.. catch
- 비동기함수
- 이벤트
- REACT
- CSS
- Frontend Study
- addEventListener
- 리액트
- HTML
- frontendstudy
- callback함수
Archives
- Today
- Total
이다닷
[React] Day 28 - componentDidCatch로 에러 잡아내기/sentry 연동 본문
cmd를 통해서 react로 새로운 프로젝트를 만든다.
npx create-react-app error
➡️user라는 props를 받아와서 해당 데이터의 id와 username 값을 보여주기.
App.js 추가
import React from 'react';
import User from './User';
function App() {
const user = {
id: 1,
username: 'dadat'
};
return <User user={user} />;
}
export default App;
User.js 추가
import React from 'react';
function User({ user }) {
return (
<div>
<div>
<b>ID</b>: {user.id}
</div>
<div>
<b>Username:</b> {user.username}
</div>
</div>
);
}
export default User;
➡️user props를 잘못 설정하면 생기는 일.
App.js 변경
import React from 'react';
import User from './User';
function App() {
const user = {
id: 1,
username: 'velopert'
};
//
return <User />;
//
}
export default App;
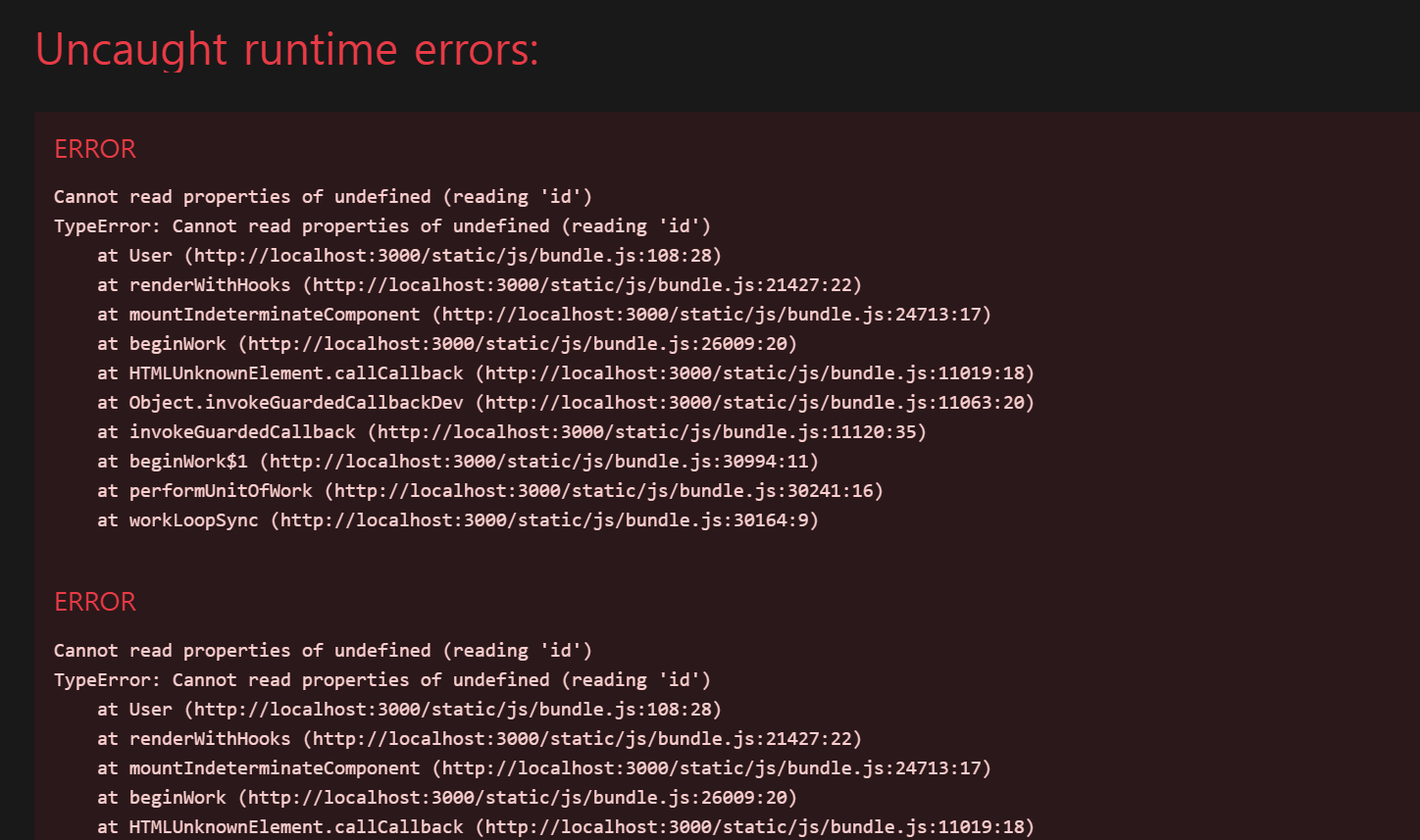
오류 화면

📌이렇게 오류가 뜨고, x 표시 버튼을 눌러보면 실제 화면에는 아무것도 뜨지않게된다. 이를 방지하기 위해서 오류가 난 메시지를 띄워준다.
-> null checking 방법
User.js 변경
import React from 'react';
function User({ user }) {
if (!user) {
return null;
}
return (
<div>
<div>
<b>ID</b>: {user.id}
</div>
<div>
<b>Username:</b> {user.username}
</div>
</div>
);
}
export default User;
결과 사진

-> 그럼 이렇게 아무것도 뜨지 않고, 오류 페이지가 뜨지 않게 된다.
➡️사전에 설정하지 못한 이유로 error가 발생하는 경우
ErrorBoundary.js 추가
import React, { Component } from 'react';
class ErrorBoundary extends Component {
state = {
error: false
};
componentDidCatch(error, info) {
console.log('에러가 발생했습니다.');
console.log({
error,
info
});
this.setState({
error: true
});
}
render() {
if (this.state.error) {
return <h1>에러 발생!</h1>;
}
return this.props.children;
}
}
export default ErrorBoundary;
App.js 변경
import React from 'react';
import User from './User';
import ErrorBoundary from './ErrorBoundary';
function App() {
const user = {
id: 1,
username: 'velopert'
};
return (
<ErrorBoundary>
<User />
</ErrorBoundary>
);
}
export default App;
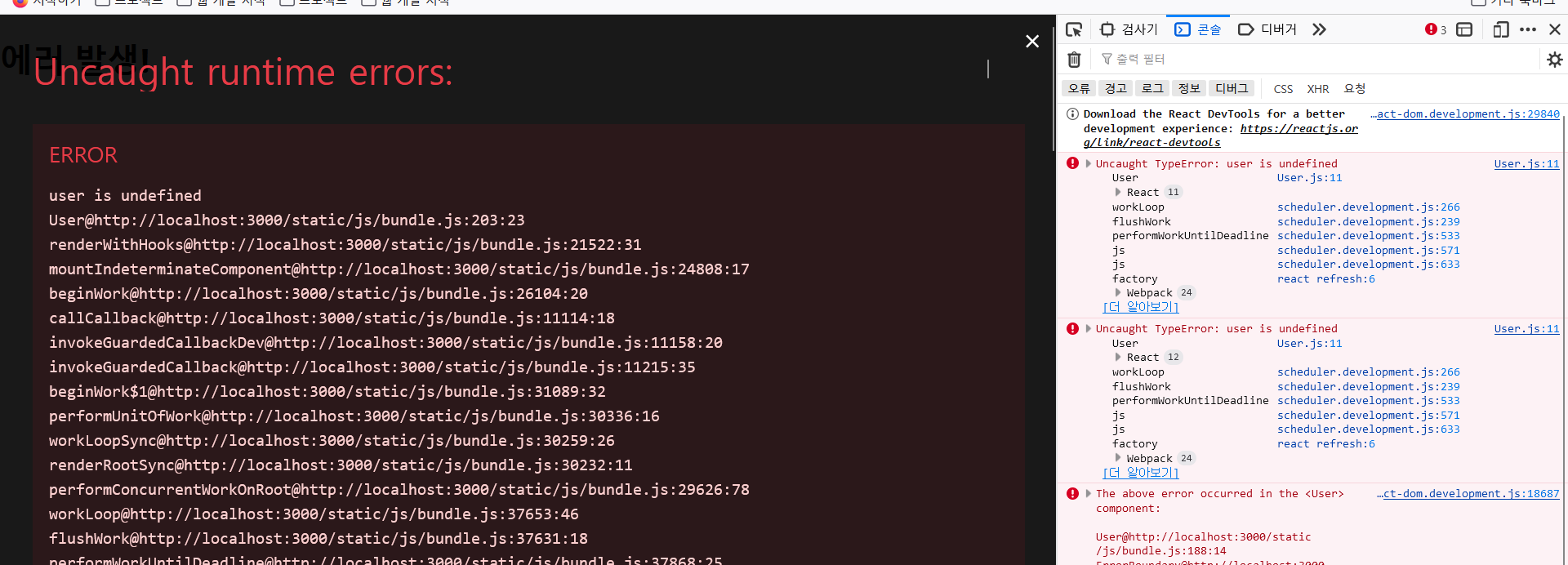
결과 사진

-> 이렇게 똑같이 에러가 뜨게 되지만

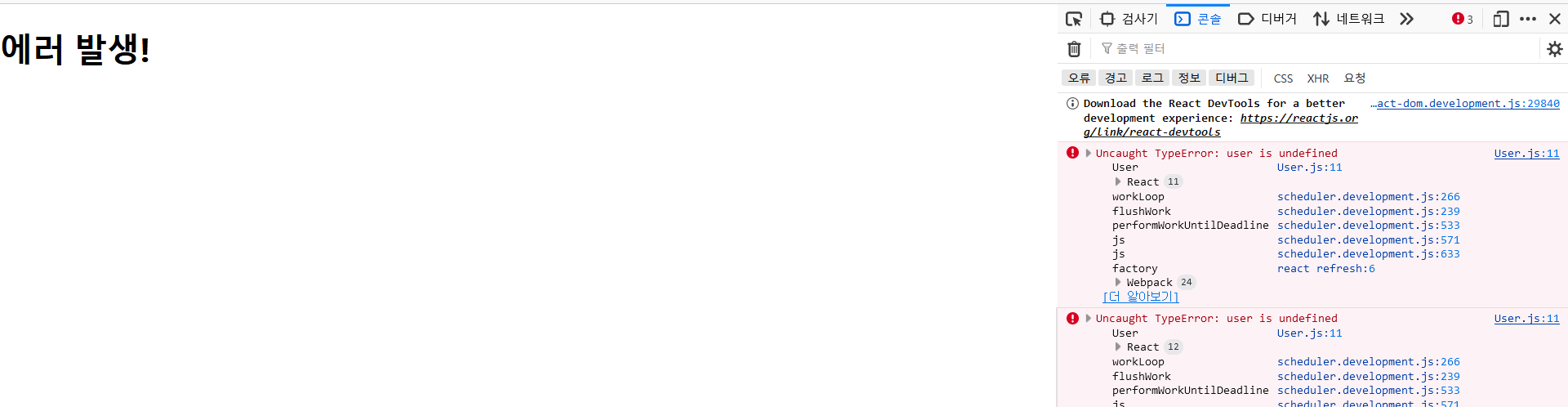
-> 에러창을 지워보면 이렇게 "에러 발생!" 이라는 문구가 뜨게 된다.
📢우리가 발견하지 못하고 사용자가 발견하게 되는 오류가 있는 경우가 있다. 그런 경우에는 괜찮은 솔루션이 있는데, Sentry라는 상용서비스가 있다.
'React' 카테고리의 다른 글
| [React] Day 29 - Modal 팝업창 띄우기 (0) | 2024.01.19 |
|---|---|
| [React] Day 27 - LifeCycle Method (0) | 2023.10.10 |
| [React] Day 26 - 클래스형 컴포넌트 (0) | 2023.10.09 |
| [React] Day 25 - Immer를 사용한 더 쉬운 불변성 관리 (0) | 2023.10.06 |
| [React] Day 24 - Context API를 사용한 전역 값 관리 (0) | 2023.10.03 |
