Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- REACT
- frontendstudy
- HTML
- 함수 실행
- 메소드 실행
- 배열메소드
- 렌더링
- callback함수
- input
- Frontend Study
- addEventListener
- useState
- 배열
- JavaScript
- 이벤트
- promise
- 이벤트핸들링
- CSS
- try.. catch
- this 객체
- 컴포넌트
- 리액트
- Props
- FrontendStydy
- 자바스크립트
- useRef
- DOM
- 비동기함수
- webProject
- typeScript
Archives
- Today
- Total
이다닷
[React] Day 9 - props 본문
props
App.js
import React from 'react';
import Hello from './qoffhvjxm/Hello';
import Wrapper from './qoffhvjxm/Wrapper';
function App() {
return (
<Wrapper>
<Hello name="react" color="red"/>
<Hello color="pink"/>
</Wrapper>
);
}
export default App;Hello.js
import React from 'react';
function Hello({ color, name, isSpecial }) {
return (
<div style={{ color }}>
{ isSpecial ? <b>*</b> : null }
안녕하세요 {name}
</div>
);
}
Hello.defaultProps = {
name: '이름없음'
}
export default Hello;Wrapper.js
import React from 'react';
function Wrapper() {
const style = {
border: '2px solid black',
padding: '16px',
};
return (
<div style={style}>
</div>
)
}
export default Wrapper;결과사진

위에 결과사진을 보면 Wrapper과 Hello.js가 겹쳐져서 글씨가 보이지 않는다.
내부에 있는 내용이 보이려면 Wrapper.js에서 props.children을 렌더링 해주어야 한다.
Wrapper.js
import React from 'react';
function Wrapper({ children }) {
const style = {
border: '2px solid black',
padding: '16px',
};
return (
<div style={style}>
{children}
</div>
)
}
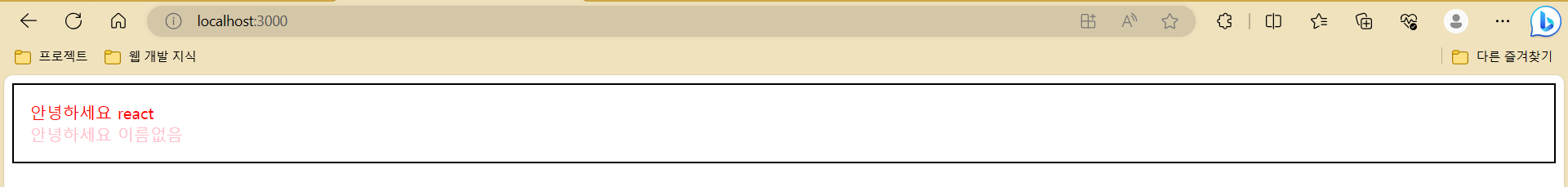
export default Wrapper;결과사진

조건부 렌더링
조건부 렌더링은 변수의 true와 false값에 따라 조건을 실행하는 렌더링이다.
App.js
function App() {
return (
<Wrapper>
<Hello name="react" color="red" isSpecial={true}/>
<Hello color="pink" />
</Wrapper>
)
}우선 제일 뿌리가 되는 App.js에서 isSpecial이라는 변수에 true라는 값을 넣어준다.
Hello.js
function Hello({ color, name, isSpecial }) {
return (
<div style={{ color }}>
{ isSpecial ? <b>*</b> : null }
안녕하세요 {name}
</div>
);
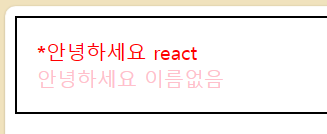
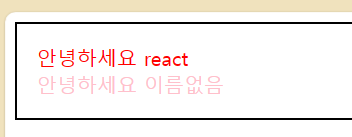
}그리고는 Hello.js에서 isSpecial의 값에 따라 안녕하세요 옆에 *를 추가하는 삼항조건을 추가해준다.
true

false

'React' 카테고리의 다른 글
| [React] Day 11 - input 상태 관리하기 (0) | 2023.09.12 |
|---|---|
| [React] Day 10 - useState (0) | 2023.09.11 |
| [React] Day 8 - create 구현 2 (0) | 2023.09.01 |
| [React] Day 7 - Create 구현 1 (0) | 2023.08.31 |
| [React] Day 6 - 컴포넌트 이벤트 만들기 (0) | 2023.08.30 |
