| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 배열메소드
- 함수 실행
- 비동기함수
- JavaScript
- REACT
- try.. catch
- 자바스크립트
- useState
- 컴포넌트
- CSS
- Props
- 렌더링
- typeScript
- input
- frontendstudy
- addEventListener
- webProject
- 메소드 실행
- 배열
- DOM
- 이벤트
- FrontendStydy
- 이벤트핸들링
- Frontend Study
- HTML
- 리액트
- callback함수
- promise
- this 객체
- useRef
- Today
- Total
이다닷
[JavaScript] Day 10 - 문서 인터페이스 그리고 기능들 본문
window.document
window.document은 현재 브라우저에 렌더링되고 있는 문서를 의미하며,
이 속성을 이용하면 해당 문서에 접근할 수 있다.
즉, DOM에 대한 진입점 역할을 하는 프로그래밍 인터페이스이다!
이를 이용하면 페이지의 정보를 얻거나 웹 요소를 생성 및 조작할 수 있다.
속성과 메소드를 제공
document는 문서(HTML, XML, SVG 등)에 대한 공통의 속성과 메소드를 제공한다.
즉, 다양한 API를 제공한다.
📌관련 문서 링크
Document - Web API | MDN (mozilla.org)
Document - Web API | MDN
Document 인터페이스는 브라우저가 불러온 웹 페이지를 나타내며, 페이지 콘텐츠(DOM 트리)의 진입점 역할을 수행합니다. DOM 트리는 <body>와 <table> 및 여러 다른 요소를 포함합니다. Document는 페이지
developer.mozilla.org
대표적인 메소드
- document.querySelector
- document.getElementById
=> 두 메소드 모두 요소 객체를 반환한다!
document.querySelector
document의 querySelector 메소드는 선택자를 인자로 전달받아,
전달받은 선택자와 일치하는 문서 내 첫 번째 요소를 반환한다.
일치하는 요소가 없으면 '없다'라는 의미의 null 데이터를 반환한다.
인자로 전달되는 선택자는 문자열 타입의 '유효한 CSS 선택자'를 의미한다.
document.getElementById
document의 getElementById 메소드는 id를 인자로 전달받아, 전달받은 선택자와 일치하는 문서 내 요소를 반환한다.
일치하는 요소가 없으면 '없다'라는 의미의 null 데이터를 반환한다.
인자로 전달되는 선택자는 문자열 타입의 'id'를 의미한다.
📌특별한 기호 없이 ID만 적어주면 된다!
textConent
textConent 속성은 해당 노드가 포함하고 있는 텍스트 콘텐츠를 표현하는 속성이다.
textContent를 통해 요소가 포함한 텍스트를 읽을 수도, 변경할 수도 즉, 텍스트를 조작할 수 있다.
오늘의 실습 1
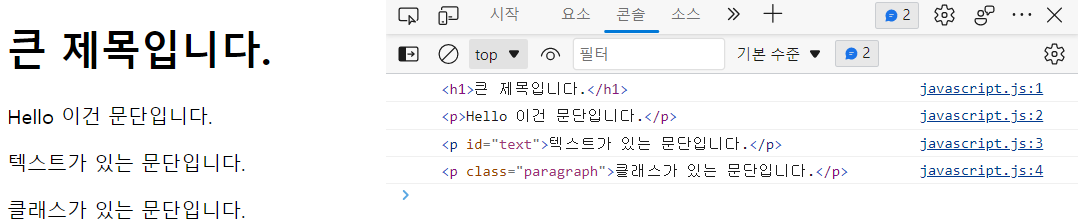
console.log(document.querySelector("h1")) // h1을 선택한다.
console.log(document.querySelector("p")) // p를 선택한다.
console.log(document.querySelector("#text")) // id가 text인 것을 선택한다.
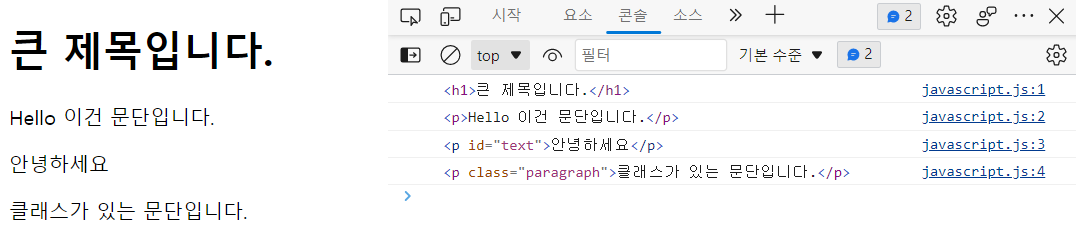
console.log(document.querySelector(".paragraph")) // class가 paragraph인 것을 선택한다.실습의 결과 1
변경 전

변경 후

오늘의 실습 2
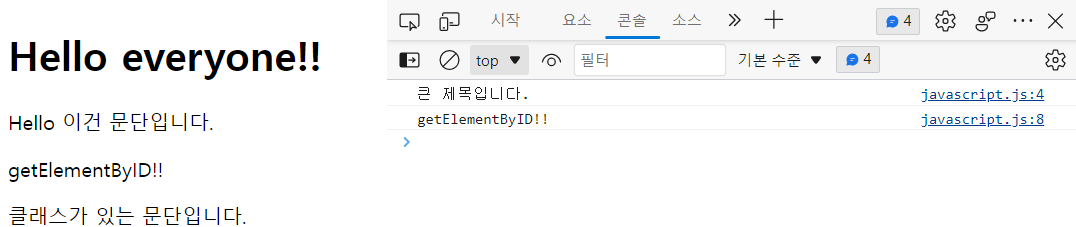
const h1 = document.querySelector("h1")
const p = document.getElementById("text")
console.log(h1.textContent)
h1.textContent = "Hello everyone!!"
p.textContent = "getElementByID!!"
console.log(p.textContent)실습의 결과 2

'JavaScript' 카테고리의 다른 글
| [JavaScript] Day 12 - 조건문에 대해서 (0) | 2023.01.26 |
|---|---|
| [JavaScript] Day 11 - 비교 연산과 BOOLEAN (2) | 2023.01.25 |
| [JavaScript] Day 9 - DOM은 무엇일까? 화면조작! (0) | 2023.01.23 |
| [JavaScript] Day 8 - NULL, UNDEFINED 그리고 BOOLEAN (0) | 2023.01.20 |
| [JavaScript] Day 7 - 연산 그리고 연산자 (0) | 2023.01.17 |




